ここでは、色数による画像データのファイルサイズを説明します。
画像データは色の数にも左右されます。
RGBカラー、CMYKカラー、Labカラー、グレースケール、インデックスカラー、モノクロ2階調などがあります。 ここではRGB、CMYK、グレースケール、モノクロ2階調を説明します。
8bit/16bit
まずはパソコンの単位、bitやbyteの意味を説明します。
デジタルの基本は2進数で、全て「0」と「1」で表されます。 「0」と「1」だけで、なんで映像や文字やゲームができるんだ?と思いますが、「0」と「1」がもの凄い数並び規則性を持って並んだり、並ばなかったりして、様々なデータを形成しています。
この「0」か「1」の1桁の値を1bit(ビット)と呼びます。
1桁だと、「0」と「1」の2つしか表示できませんが、
2桁(bit)になると、「00」「01」「10」「11」の4つになり、
3桁(bit)で「000」「001」「010」「011」「100」「101」「110」「111」、つまり2の3乗で8
8桁(bit)で2の8乗の256
の表示が可能となります。
そして16桁(bit)では65536となります・・・・。
(ちなみに8bit=1byte(バイト)です。)
| Bit | 1bit | 2bit | 3bit | 4bit | 5bit | 6bit | 7bit | 8bit | 16bit |
| 2進数 | 1 | 11 | 111 | 1111 | 11111 | 111111 | 1111111 | 11111111 | 1111111111111111 |
| 10進数 | 2 | 4 | 8 | 16 | 32 | 64 | 128 | 256 | 65536 |
8bit/チャンネル
 一般的な画像はコレです。
一般的な画像はコレです。
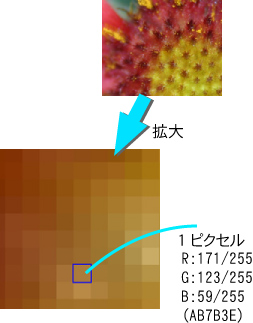
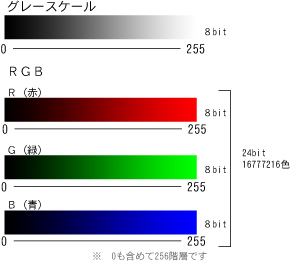
RGBカラーではR(赤)、G(緑)、B(青)三つの色情報をチャンネルと呼び、1ピクセルにつきそれぞれに8bit(256色)の情報が納められます。 R、G、Bそれぞれ8bitの色情報を持っているので、8×3=24bitということになり、24bitカラーなどと呼ばれたりもします。(色の表現数は256の3乗となり16777216色となります)
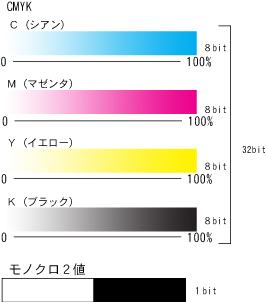
CMYKカラーでは、C、M、Yの三つにKが加わり8×4=32bitとなり、RGB画像よりも大きなデータサイズになります。 しかし、色の表現数はRGBのように256階調で表さず%表記(0~100)を使います(アナログに近づけるため小数点以下にも対応)。 理論上はRGBの色数を遙かに越えますが、実際は同等の数字となります。 (あくまで印刷目的のためのカラーモデルです)
グレースケールの場合、色チャンネルが一つしかなく、8bitで済み、黒色から白色までの色調は256段階となります。 (256という数字は少ないとも感じられますが、実際に人間の目には判断できない色の違いです)
この1ピクセル当たりのサイズ(bit)に、ピクセル数をかけた数が、画像データのサイズとなります。 bit計算なので、最終的にbyte計算になおすと大体の容量が計算できます。 ※
※ 画像ファイルには、ピクセルデータ以外の情報、ファイル名やデジカメの撮影記録情報(Exif情報)などが含まれ、同じピクセルサイズの画像であっても、若干の違いが出てきます。
余談:昔のパソコンやゲーム機などは、表示できる色数が少なく、256色、16色、8色、などと限られた色で、ゲームやグラフィックが表現されていました。
16bit/チャンネル
ほとんどのケースにおいては、8bit/チャンネルの画像で十分に活用できるのですが、画像の補正を必要とするプロや研究機関では、16bitの色情報を持った画像が使われています。 単純にデータサイズは8bit→16bitと倍になり、1ピクセルあたり16×3の48bit(RGBの場合)となりますが、使える色情報量は、65536の3乗と、とてつもない大きな数字になります。 しかし、これはあくまで理論値であり、実際にパソコンのモニターでその色全てを表示することも、肉眼では判断することも不可能な領域となります。 微妙な補正を行ったり、補正による劣化を最小限に抑えたり、画像の科学的な解析を行ったりするために使われています。
モノクロ2値
文字や図面などのをスキャニングする場合によく使われます。2値とは白と黒の2色のみしか使われず、1ピクセルにつき1bitのわずかな情報量しか持ちませんので、データサイズがものすごく小さくなります。


簡単な計算方法
目安となる計算方法です(8bit/チャンネル、無圧縮の場合)
RGB= 24(bit)×ピクセル数(縦×横)÷8(byte)
CMYK= 32(bit)×ピクセル数(縦×横)÷8(byte)
グレースケール= 8(bit)×ピクセル数(縦×横)÷8(byte)
となります。
モノクロ2値の場合単純にピクセル数を8(byte)で割ります
RGB:3
CMYK:4
グレースケール:1
2値:1/8
注意
ここでのデータサイズは、TIFF画像など無圧縮画像のデータサイズとなります。 jpegなどの圧縮画像はそのデータを圧縮するため、データサイズは小さくなりますが、画像を表示した時のデータサイズ(メモリ使用量)はピクセル分のデータとなります。
→ 「圧縮画像」参考